あなたは、ブログのテーマをちょっと別のテーマに変更したら、どんな感じになるのかなあ?と思ったことはありませんか?
実は、私もその一人です。外部のテーマを設定する方法を覚えたので、ちょっとテーマを変えてみたいなぁと思って。
この記事では、私がbloggerのテーマを変更したときの失敗と、そのおかげで学んだことを書きますね。これは次のような人に読んでほしい内容です。
- Bloggerのテーマ(テンプレート)を変更したいと思っている人
- テーマ変更する前に、注意点と失敗しない方法を知りたい人
- Bloggerテーマ【QooQ】と、テーマ【QooQ-list】の違いを知りたい人
- 他の無料ブログにはない、Bloggerの秘密を知りたい人
この記事を読むと、
バックアップの大切さ、そしてバックアップのやり方が分かります。
えっ?と思うBloggerの秘密を教えます。
バックアップの大切さ、そしてバックアップのやり方が分かります。
えっ?と思うBloggerの秘密を教えます。
私はテーマを変更しようと思い立った時、元には戻すつもりはありませんでした。でも、実際に変更してみたら、う~ん、なんだか思っていたのと違うと感じてしまって。やっぱり元のテーマに戻したいと思ってしまいました。
結論として、テーマを変更する前には、必ずバックアップを取っておこう!
Bloggerテーマ変更したときの私の失敗とQooQについて
私が今、使っているテーマ(テンプレート)
私はラムネグ様が「くうく堂」で配布してくださっているQooQというレスポンシブデザインのテーマを使ってます。テーマQooQには、【QooQ-list】と【QooQ】の2種類があります。
私は【QooQ-list】を使っています。そしてテーマ【QooQ-list】から、テーマ【QooQ】へ変更したら、どのような雰囲気になるのか興味があったのです。
テーマ【QooQ】と、テーマ【QooQ-list】の違い
テーマ【QooQ】とテーマ【QooQ-list】の違いは、写真の大きさと表示される位置です。
【QooQ】
【QooQ】の方は写真が大きく表示されるので一つ一つの投稿が目立つのですが、写真の雰囲気をまとめないと、ごちゃごちゃした印象になります。文字も考えて入れないとはみ出してしまいます。
【QooQ-list】の方は、写真は丸く小さめですが、すっきりして見えます。多少、写真編集が下手でも、目立たないので気になりません。
私がやってしまった失敗の内容
今回の私の場合【QooQ-list】⇒【QooQ】に変更しました。しかし、私の写真編集が微妙で文字もはみ出して違和感があったので、再び⇒【QooQ-list】に戻そうとしました。
その時に、「あ、バックアップ取ってない」と気付いて。。
レイアウトにガジェットを追加して編集してたのが元に戻せず、レイアウトのやり直しになりました。
タイトルの上の方にページガジェットを追加して、プライバシーポリシーを設定していたのが消えてました。色を変更したのも消えてました。
テーマ【QooQ】の設定方法は、この記事で書いてます。
Bloggerテーマ変更するときの注意点と解決方法
テーマ変更前には必ずバックアップを
私のような失敗をしないためにも、テーマ変更前には必ずバックアップを取りましょうね。
「いえ、大丈夫!私は元のテーマに戻すようなことはしないから」
と思っている人も、バックアップ必須です。
テーマを変更したら戻すことは無いと思っていても、実際変更してみると、なんか思っていたのと違う、と感じることもあるのです。
今回の私がそうでしたから。
声を大にして言っておきますが、テーマ自体は素晴らしいです。ただ私自身の写真の選択や編集の仕方が未熟なため、【QooQ-list】の丸く小さな写真の方がすっきり可愛く見えたから、【QooQ-list】に戻しました。
バックアップのやり方
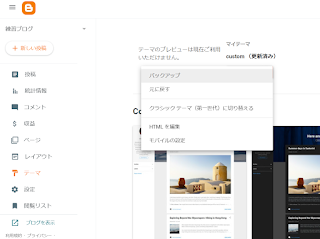
テーマのカスタマイズ横のドロップダウンボタン(下向き三角のマーク)を押すと、
この画面になるので、バックアップをクリックします。
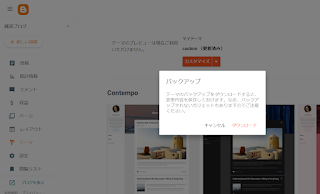
この画面になるので、ダウンロードを押します。そうするとバックアップがダウンロードされます。
失敗してから知ったBloggerの秘密
Bloggerは無料で複数のブログを作れます。
さて、問題です。いくつ作れると思いますか?
噂では、Bloggerはなんと!一つのアカウントにつき100個作れると聞いてます。
ホントなのかな・・・。
なので、いろいろ試そうと思って練習用のブログも立ち上げました。これで失敗も怖くないですよね。
私がBloggerを選んだ理由はこの記事で書いてます。
失敗して学んだこと
今回の失敗で、レイアウトの編集のやり直しになりました。
でも、それによりBloggerの練習用のブログを立ち上げて、試してみた結果、学んだことがあります。
バックアップの大切さはもちろんですが、それ以外にも、
「私が使っているテーマ【QooQ-list】のページのガジェットをどこに設定すると、どこに表示されるのか」を理解しました。
これはまた別の投稿で触れたいと思います。
Bloggerの【ページ】と【投稿】は少し違うのです。
【ページ】設定した場所にずっと置いておけるもの
【投稿】更新するたびに移動するもの
私のブログ【ねこいろの空】には、いまのところ一つだけ、【ページ】で作ったものがあります。それが、プライバシーポリシー。タイトルの上に設定しています。スマホで見るときは、タイトルの上の二本線をクリックするとページで作ったプライバシーポリシーが出てきます。
私が使っているBloggerの囲み枠は、moca様の「コピペで簡単。かわいい囲み枠デザイン」のブログを参考にお借りさせていただいてます。私の周りでは、Blogger使っている人はいません。moca様のブログがなかったら、私のブログが進まなかったかも、と思えるくらいお手本にさせていただいてる素敵なブログです。本当にありがとうございます。
こちらもおすすめです。









.JPG)

0 件のコメント:
コメントを投稿